例えば同じサイズの要素が複数欲しい場合は毎回四角要素を同じサイズで作るより便利です。
ドラッグアンドドロップでの方法
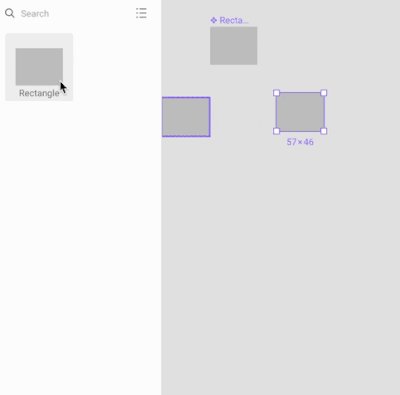
optionキーを押しながら対象のオブジェクトをドラッグアンドドロップすることで、ドロップ先に対象のオブジェクトをコピーすることができます。多分一番よく使う方法になると思います。
ショートカットで
command + dでもそのオブジェクトをその場でコピーすることができます。
ドラッグアンドドロップとショートカットでのコピーの組み合わせ
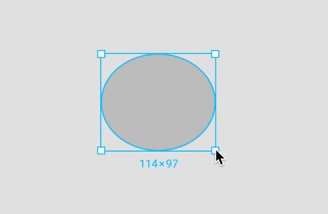
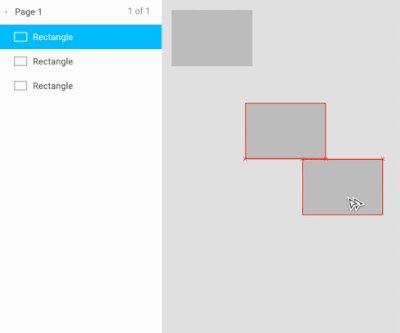
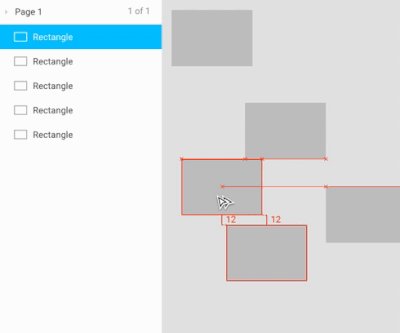
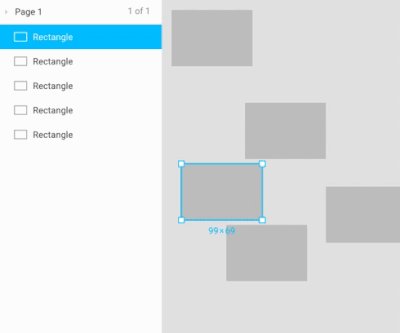
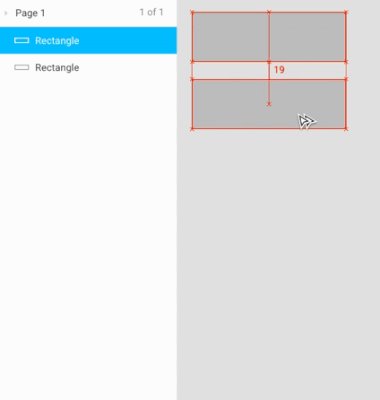
実はショートカットでのコピーはドラッグアンドドロップでのコピーの移動距離などの情報を保持しています。なので例えば、10pxずつオブジェクトをコピーしたい場合はまず、
ドラッグアンドドロップで10px下にオブジェクトをコピー
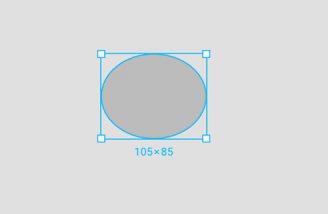
ショートカットでコピー
としたほうが早くで確実です。
Figma にはローカルスタイルというよく使う色やテキストスタイルなどを自分の好きな名前で登録しておける機能があり、これを使うことで効率よく作業を行えます。
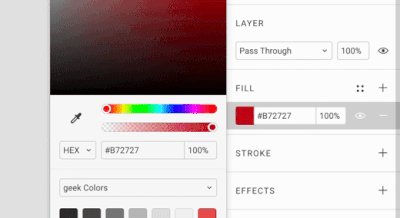
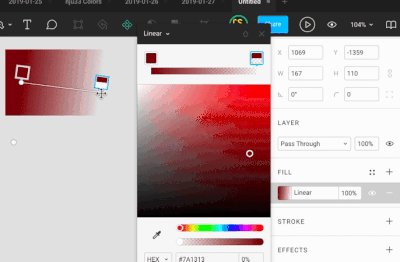
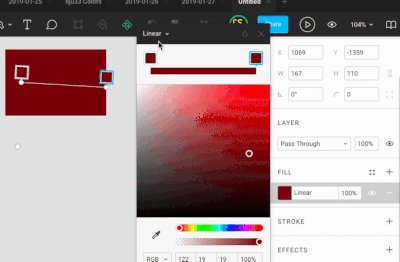
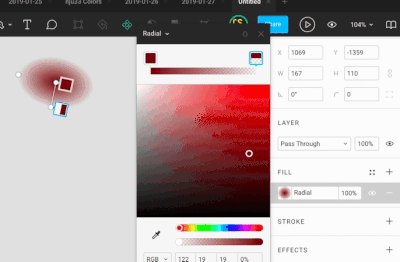
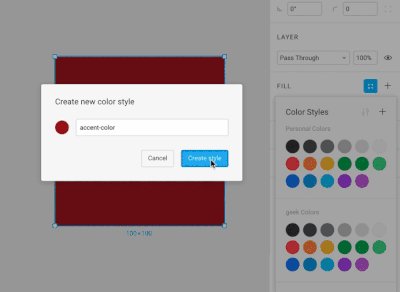
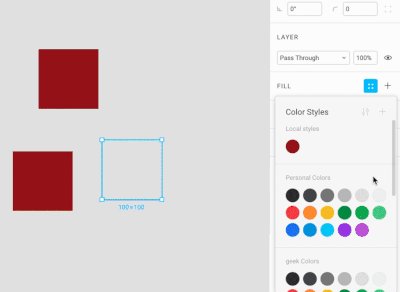
色のローカルスタイルを登録する
ローカルスタイルは各スタイル設定項目の左上にある、サイコロの4(::)のようなアイコンから設定できます。
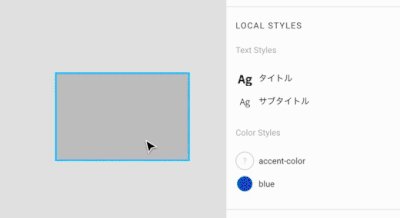
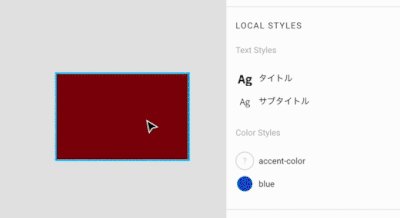
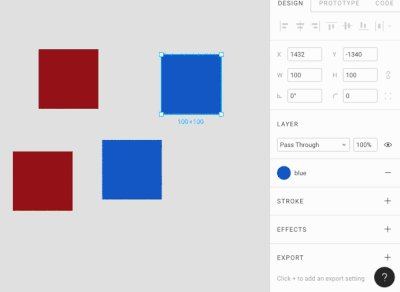
以下の画像は2つの色をローカルスタイルに登録してみた例です。一度登録した色は::アイコンからいつでも使うことができるようになります。
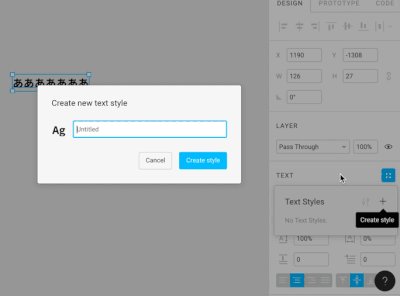
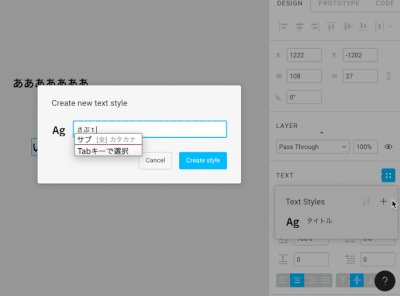
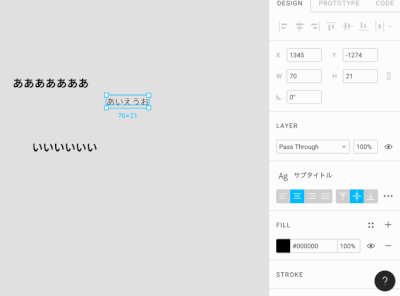
テキストのローカルスタイルを登録する
テキストの場合も同じです。こちらもタイトルやサブタイトルという感じで定義して使っていくと便利だと思います。
他にも Stroke や Effects といったスタイルも同様に定義して使うことができます。
Figma のコンポーネントは、 Sketch のシンボルのように1つのオブジェクトのスタイルを使いまわしたい場合にコンポーネント化することでそのオブジェクトを簡単にコピーして使い回せるようになります。また、コンポーネントを使うことで、一度配置した後にその見た目のオブジェクトのスタイルを変更したくなった時でも、コンポーネントとして登録したオブジェクトのスタイルだけの変更でコピーして配置したオブジェクトのスタイルも同時に変更できます。
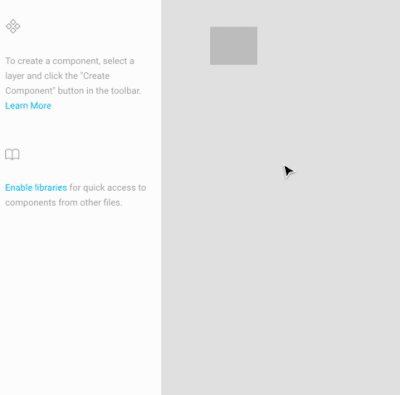
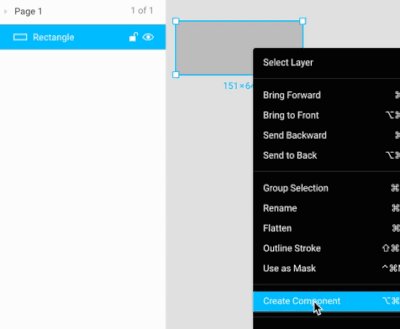
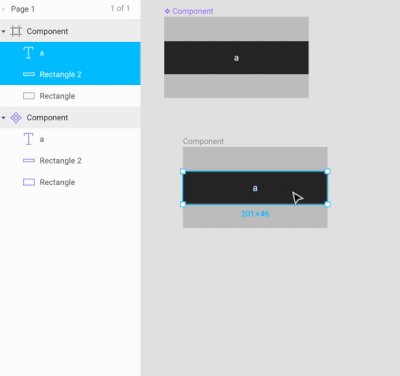
オブジェクトをコンポーネント登録する
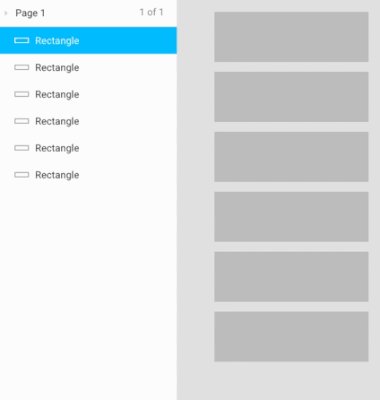
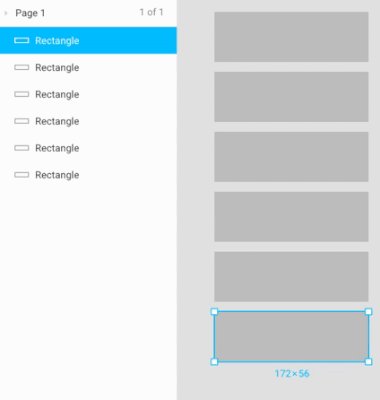
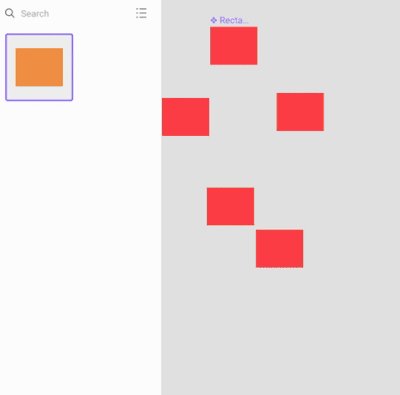
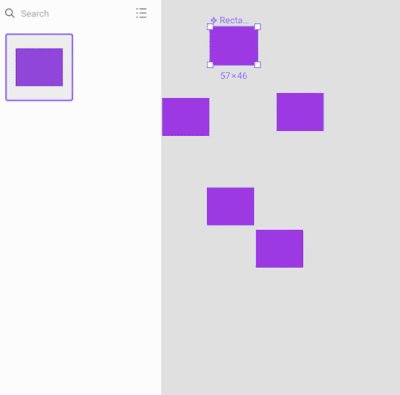
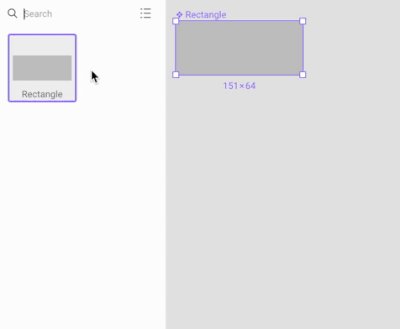
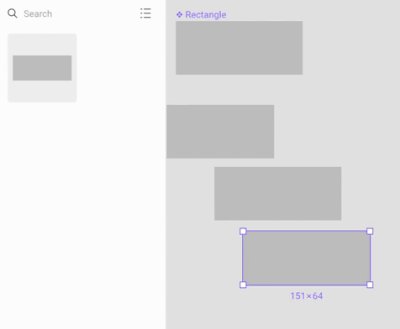
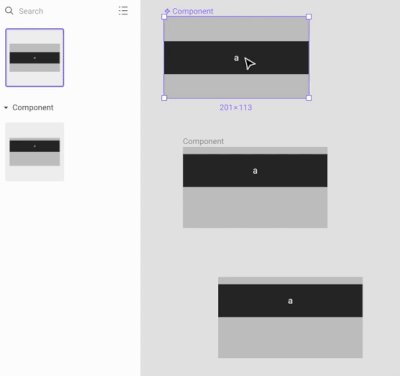
適当にオブジェクトを作成し、右クリックのコンテキストメニューから「Create Component」でコンポーネント化できます。(またはcommand + option + k)コンポーネント化したものはサイドバーのコンポーネントビュー(option + 2)で一覧することができます。そこから使いたいコンポーネントをドキュメント上にドラッグアンドドロップすることでコピーすることができます。
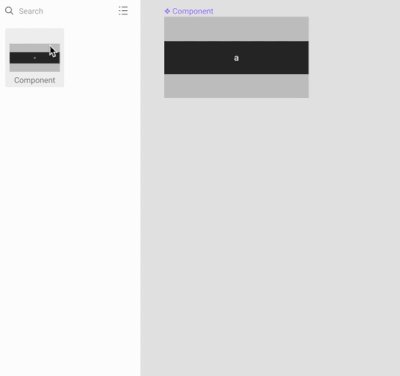
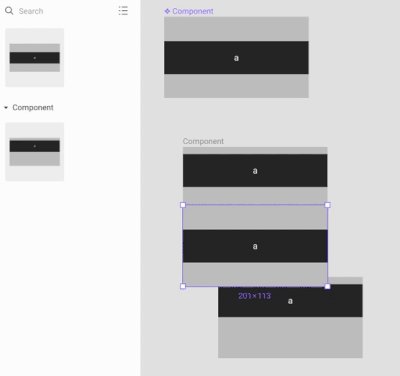
あるコンポーネントから微妙にスタイルを変えて新しいコンポーネントを登録する
コンポーネントをコピーしたものは Figma ではインスタンスと呼びます。これはサイズや色などの変更はできますが、細かい中身のオブジェクトの置いている位置などの変更はできません。これをするにはインスタンスからただのオブジェクトに変換(command + option + b)し、編集後再度コンポーネント化する必要があります。
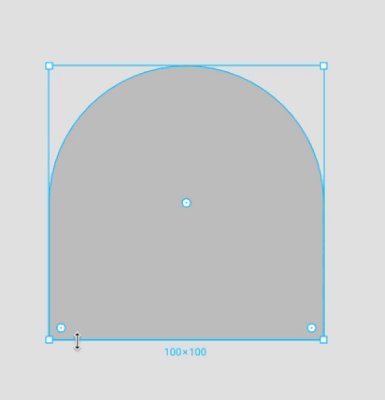
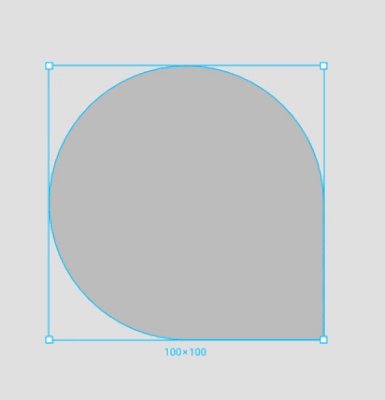
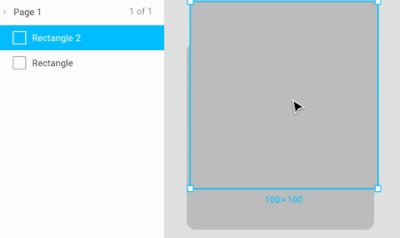
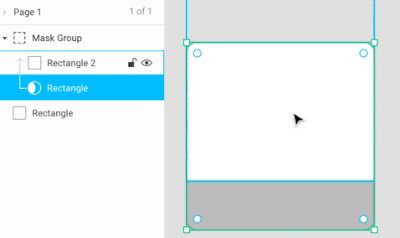
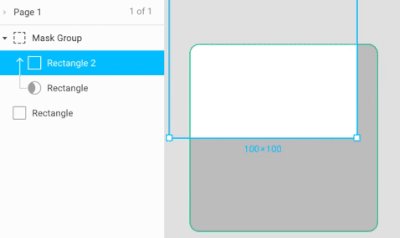
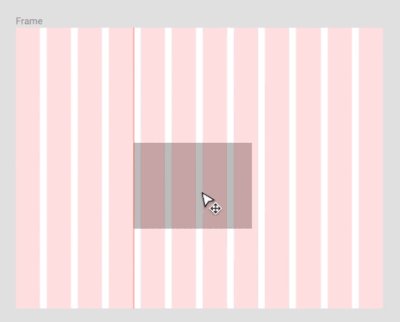
ある親要素から子要素が絶対にはみ出ないようにしたい(はみ出た部分はカットしたい)場合に使えます。以下はグレーの要素から白要素がグレーの外にはみ出さないようにしています。
マスクしているグループの表示領域は、その子要素の領域だけになるので、領域の元となるオブジェクトをコピーして、コピーされたものを使うといいと思います。
また、複数のオブジェクトを選択してcontrol-option-m(macの場合)を押すことで、マスクグループを作ることができます。その場合表示領域は最初に選択していたオブジェクトの領域になります。
ちなみにフレームに対してマスク機能を使うと効かなかったり、上手くいかないのでやめたほうがいいかなという感じです,,
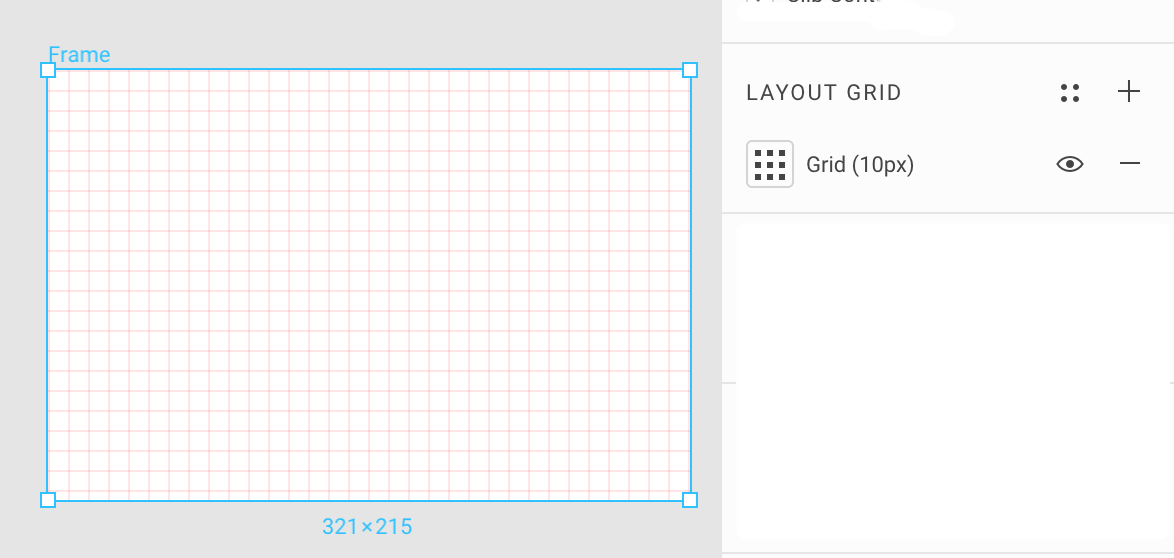
フレームが持つ機能で右のメニューのレイアウトグリッドから線?を表示して、それに合わせてオブジェクトを配置するといったことができます。
線の種類は、
Grid (方眼紙)
Column (カラム)
Row (行) の3種類あります。
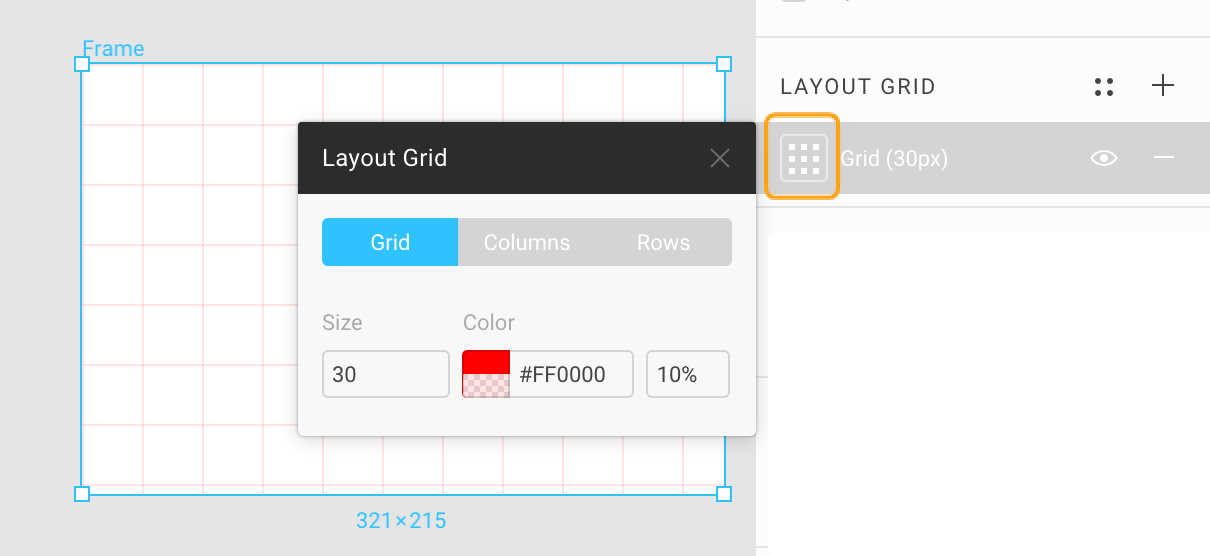
Grid
デフォルトでは方眼紙のように縦横に一定の間隔(10px)を空けたグリッドになります。10pxは詳細設定から好きな値に変更できます。
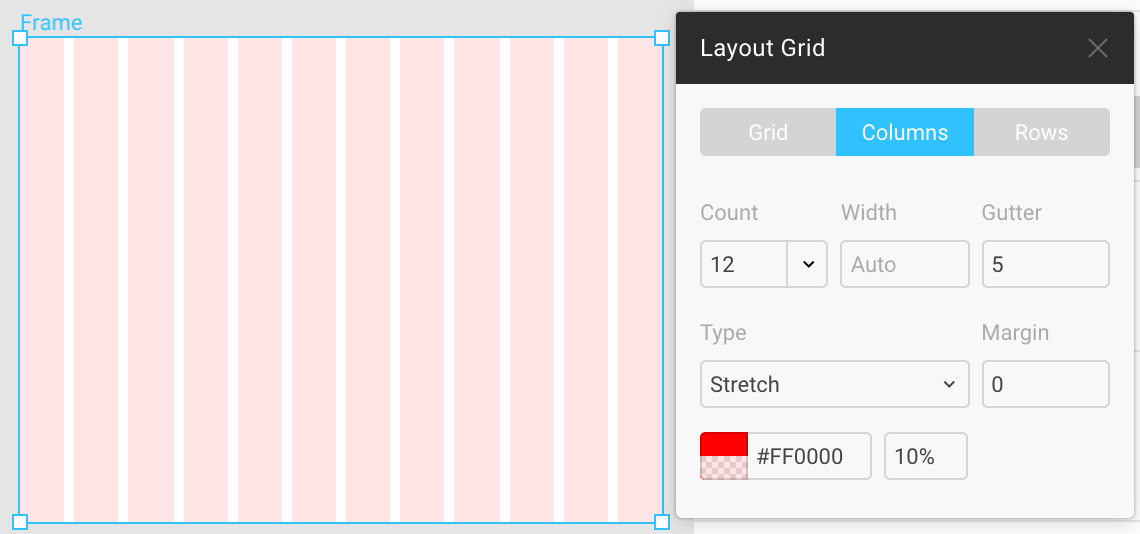
Column
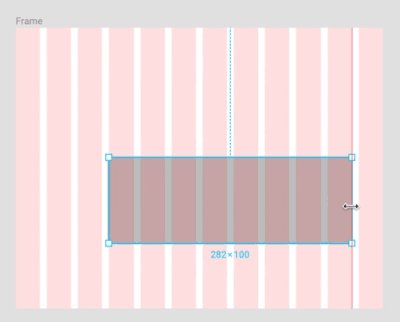
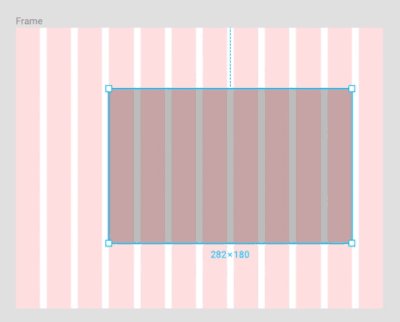
詳細設定の「Column」からカラムにグリッドをカラムに変更できます。こちらもカラム数やそれぞれのカラムの溝のサイズなど好きに設定できます。
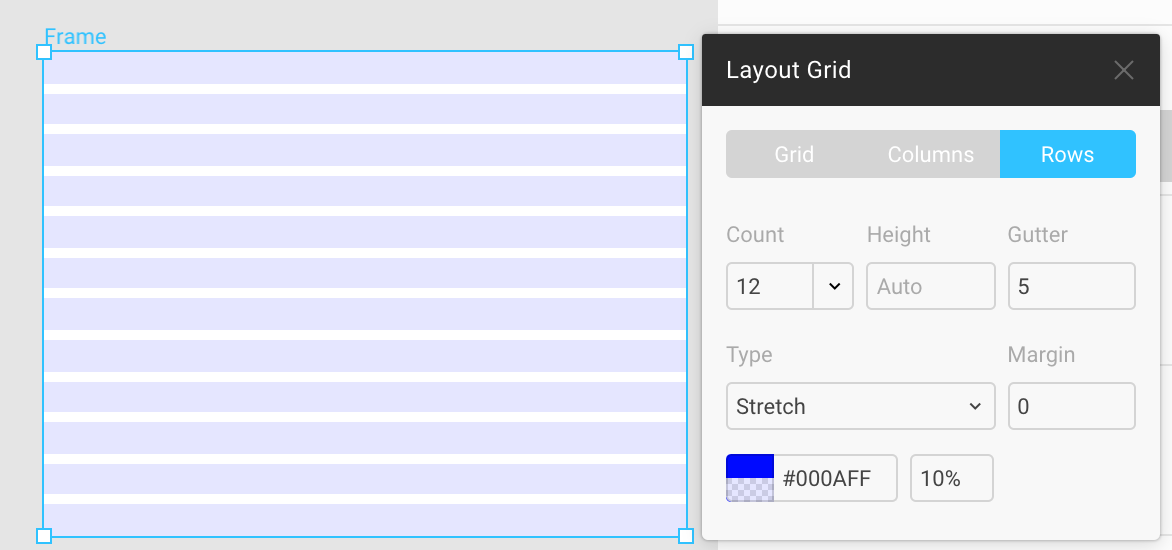
Row
カラムが縦分割なのに対してこちらは横です。
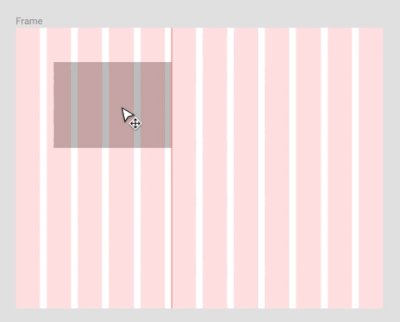
線にフィット
オブジェクトを移動する時も(赤線が出て)ちゃんと合わさる感じで配置できるので便利です。
ショートカット
control-gでグリッドを出したり消したりできるので、作る時は表示させておいて誰かにちょっと見せたい時などには消すなどできて便利です。