Figma にはローカルスタイルというよく使う色やテキストスタイルなどを自分の好きな名前で登録しておける機能があり、これを使うことで効率よく作業を行えます。
色のローカルスタイルを登録する
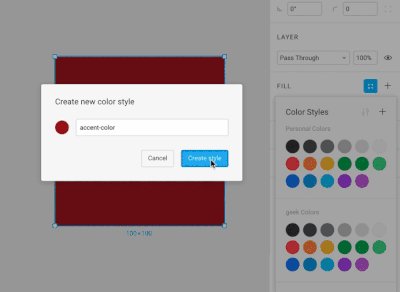
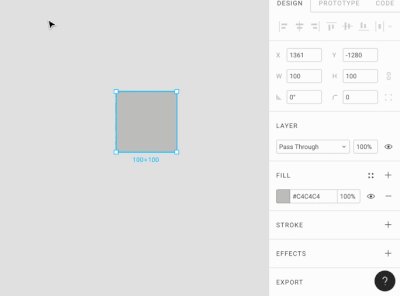
ローカルスタイルは各スタイル設定項目の左上にある、サイコロの4(::)のようなアイコンから設定できます。
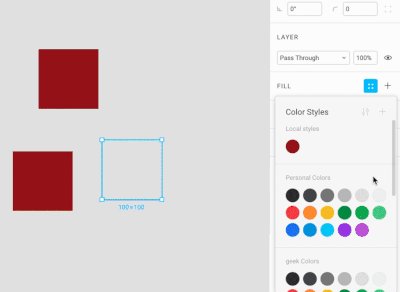
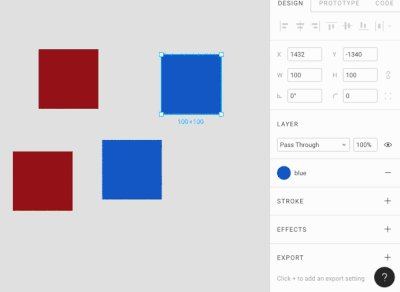
以下の画像は2つの色をローカルスタイルに登録してみた例です。一度登録した色は::アイコンからいつでも使うことができるようになります。
テキストのローカルスタイルを登録する
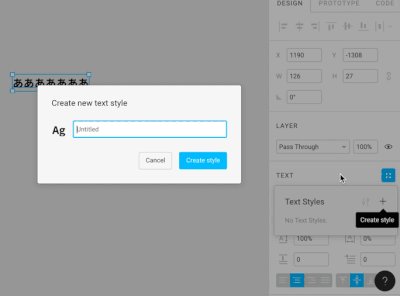
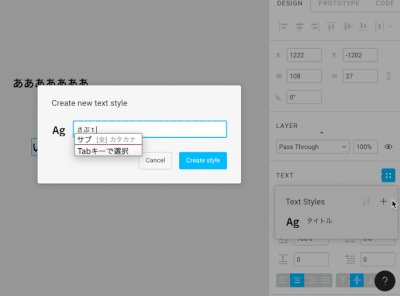
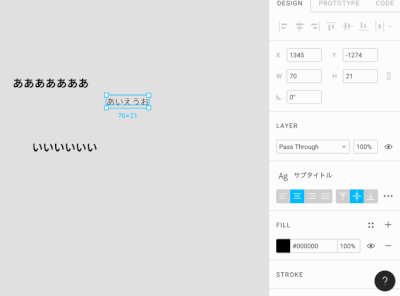
テキストの場合も同じです。こちらもタイトルやサブタイトルという感じで定義して使っていくと便利だと思います。
他にも Stroke や Effects といったスタイルも同様に定義して使うことができます。