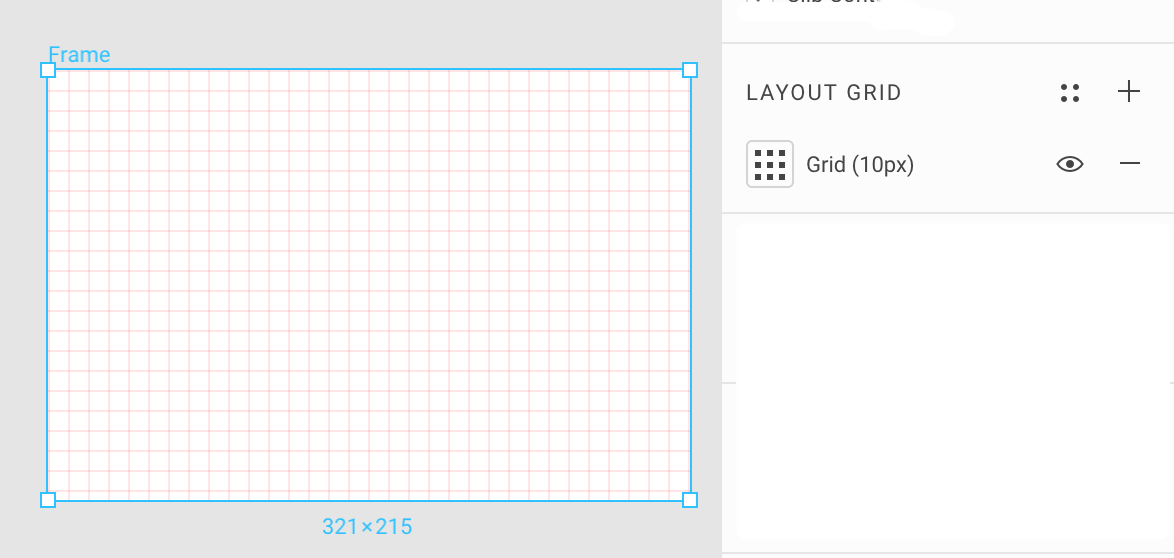
フレームが持つ機能で右のメニューのレイアウトグリッドから線?を表示して、それに合わせてオブジェクトを配置するといったことができます。
線の種類は、
Grid (方眼紙)
Column (カラム)
Row (行) の3種類あります。
Grid
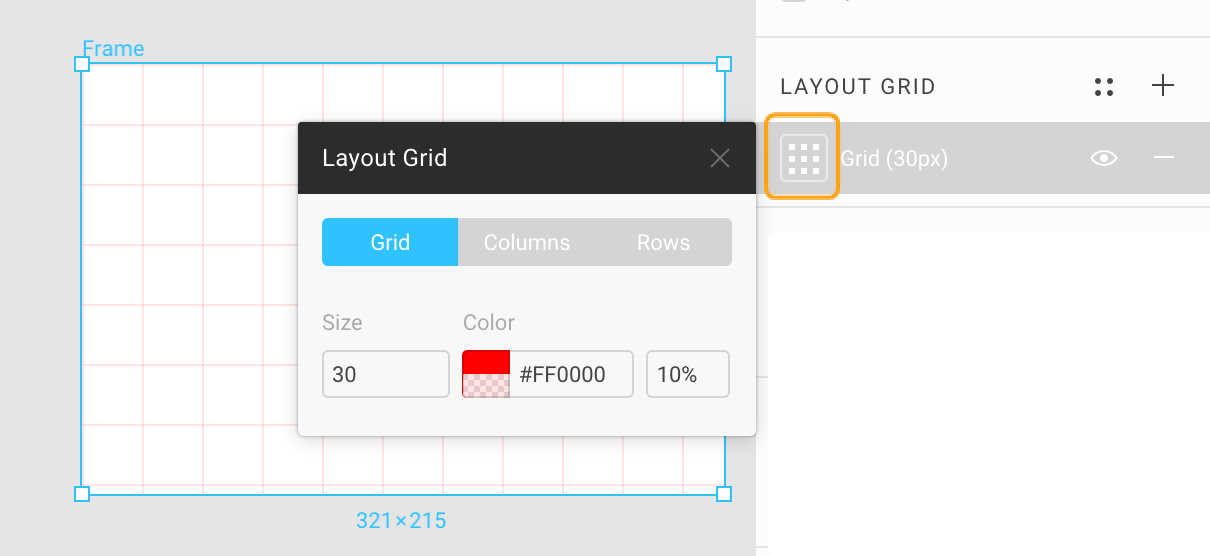
デフォルトでは方眼紙のように縦横に一定の間隔(10px)を空けたグリッドになります。10pxは詳細設定から好きな値に変更できます。
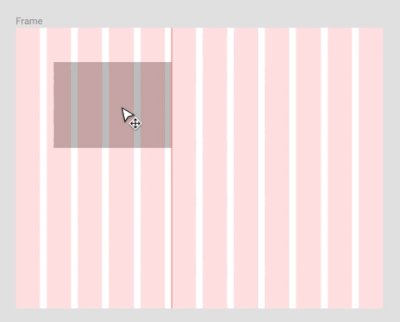
Column
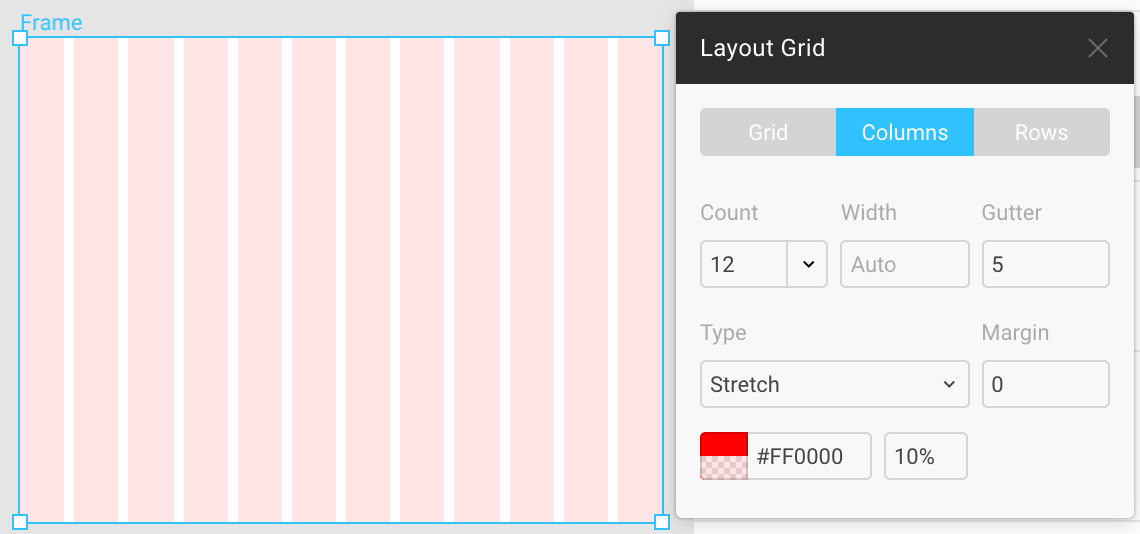
詳細設定の「Column」からカラムにグリッドをカラムに変更できます。こちらもカラム数やそれぞれのカラムの溝のサイズなど好きに設定できます。
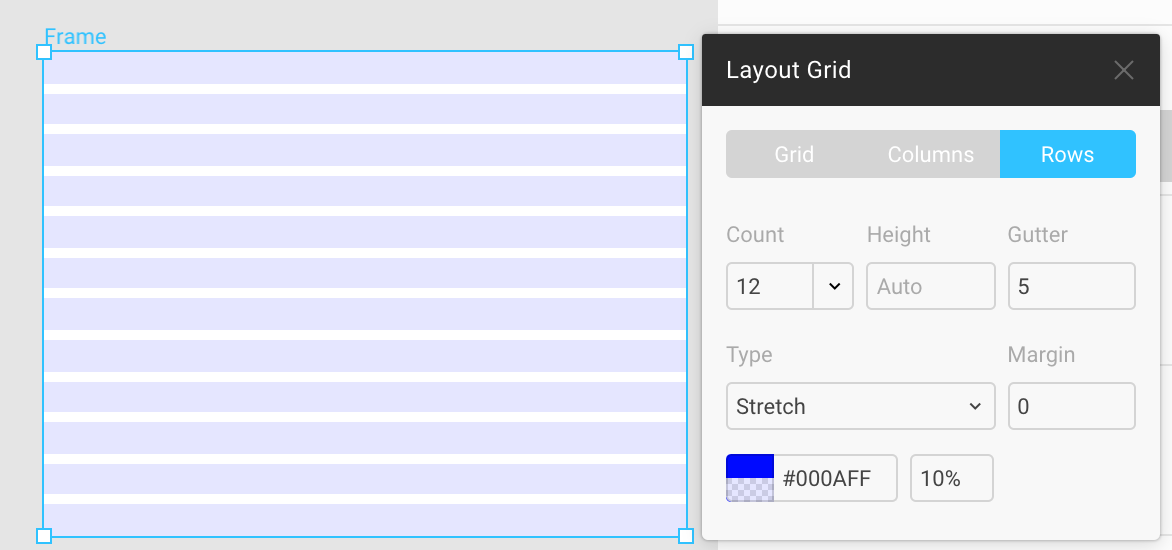
Row
カラムが縦分割なのに対してこちらは横です。
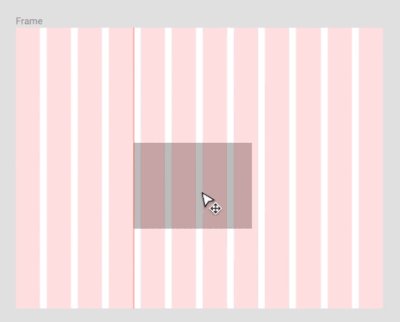
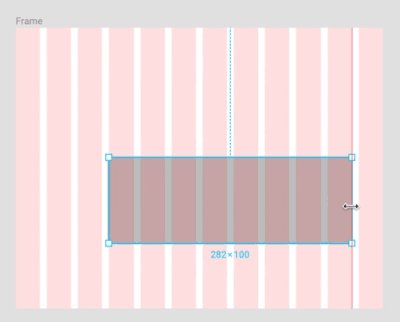
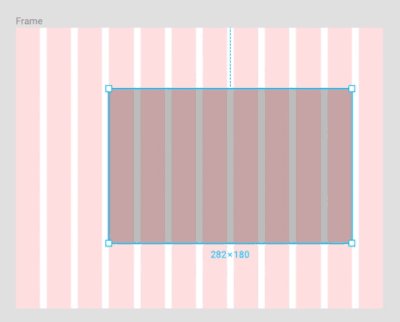
線にフィット
オブジェクトを移動する時も(赤線が出て)ちゃんと合わさる感じで配置できるので便利です。
ショートカット
control-gでグリッドを出したり消したりできるので、作る時は表示させておいて誰かにちょっと見せたい時などには消すなどできて便利です。