ディレクトリは以下のようになっていて、どちらとも中身にfooと書いてあるとします。
.
├── a.txt
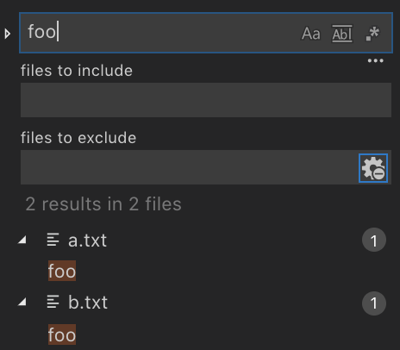
└── b.txtfoo で検索
これはa.txtとb.txtどちらも表示されます。
あるパターンのファイルを除外したい
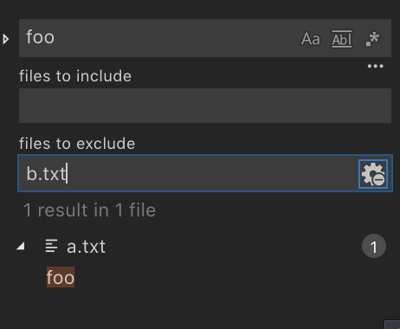
b.txtを対象から外してみたいです。これは、files to excludeの入力欄に除外したいファイルのパターンをカンマ区切りで書いていくことで、そのパターンにマッチするファイルは表示対象から外されます。
b.txtを対象から外すようにできました。
常にあるパターンのファイルを除外したい
上記の方法だと検索のたびにb.txtを除外するという設定を書かないといけないので、常に除外したい場合はローカル設定ファイルを作ると楽です。これは.vscode/settings.jsonを作成し、search.excludeを設定します。 ここで設定した Glob パターン(値trueのもの)が常にfiles to excludeの入力欄に入るイメージです。中身はこんな感じになります。
{
"search.exclude": {
"**/node_modules": true,
"b.txt": true
}
}設定後は再起動が必要かもです。(>Developer: Reload window)
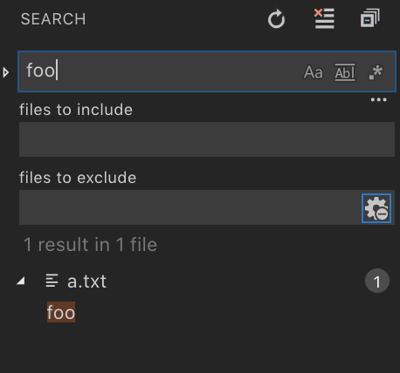
files to excludeの入力欄は空ですが、除外することができました。