VSCode のワークスペース機能を使うと Explorer に複数のルートフォルダを追加できます。
ワークスペース
パレットコマンド
>Workspaces: Add Folder to Workspaces...と入力して実行します。実行するとディレクトリ選択画面が開くと思うので、適当なものを選択して追加します。
CLI
-aか--addオプションを使います。これにはワークスペースに追加したいディレクトリへの相対か絶対パスを指定します。
code --add src/api
code --add src/sitesワークスペースの保存
パレットコマンドで>Workspaces: Save Workspace As...で出てくるコマンドを実行します。そして適当な名前で保存します。これはプロジェクトのルートでいいかなと思います。
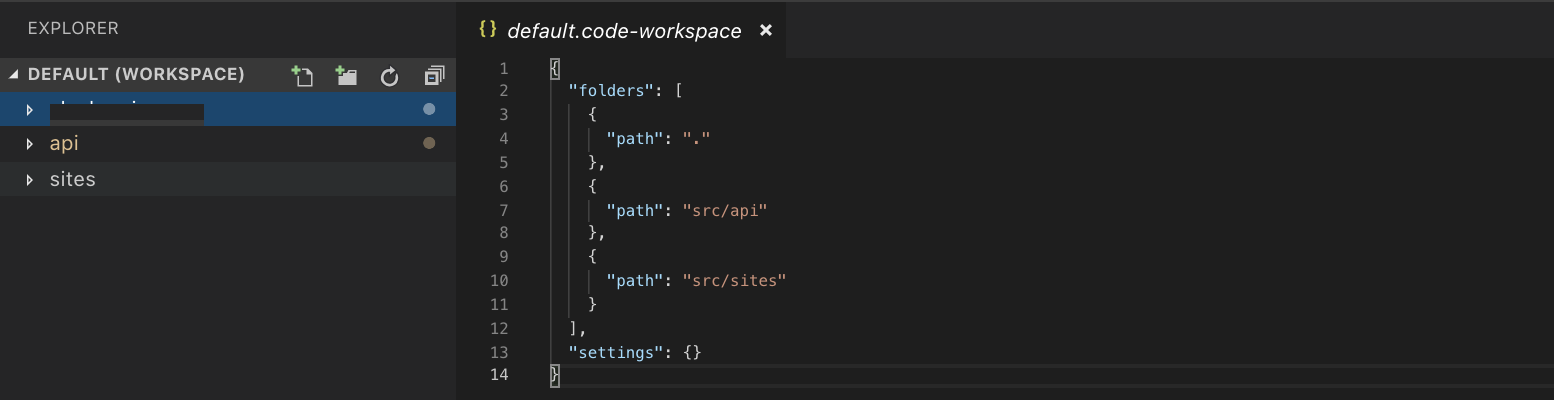
.code-workspaceという拡張子で保存されます。
ワークスペースを開く
パレットコマンド
>Workspaces: Open Workspace...で出てくるコマンドを実行し、.code-workspaceファイルを選択します。
CLI
code xxx.code-workspaceと.code-workspaceフォルダをcodeコマンドの引数にすると勝手に設定を適用して VSCode を開いてくれます。
ワークスペースの設定
デフォルトではfoldersセクションに{path: ...}という形で置かれているだけですが、ここにnameセクションを置くとルート名をその名前に変更できます。
またコマンドから生成した.code-workspaceファイルにはsettingsセクションも空オブジェクトで置かれているかもしれませんが、これはこのワークスペースプロジェクト内で有効な設定を置けます。