nuxt@^2.8.0時に書いています。
依存のインストール
vue, vue-property-decorator, nuxt, @nuxt/config, @nuxt/typescript, @babel/polyfil, core-js@^2が必要でした。
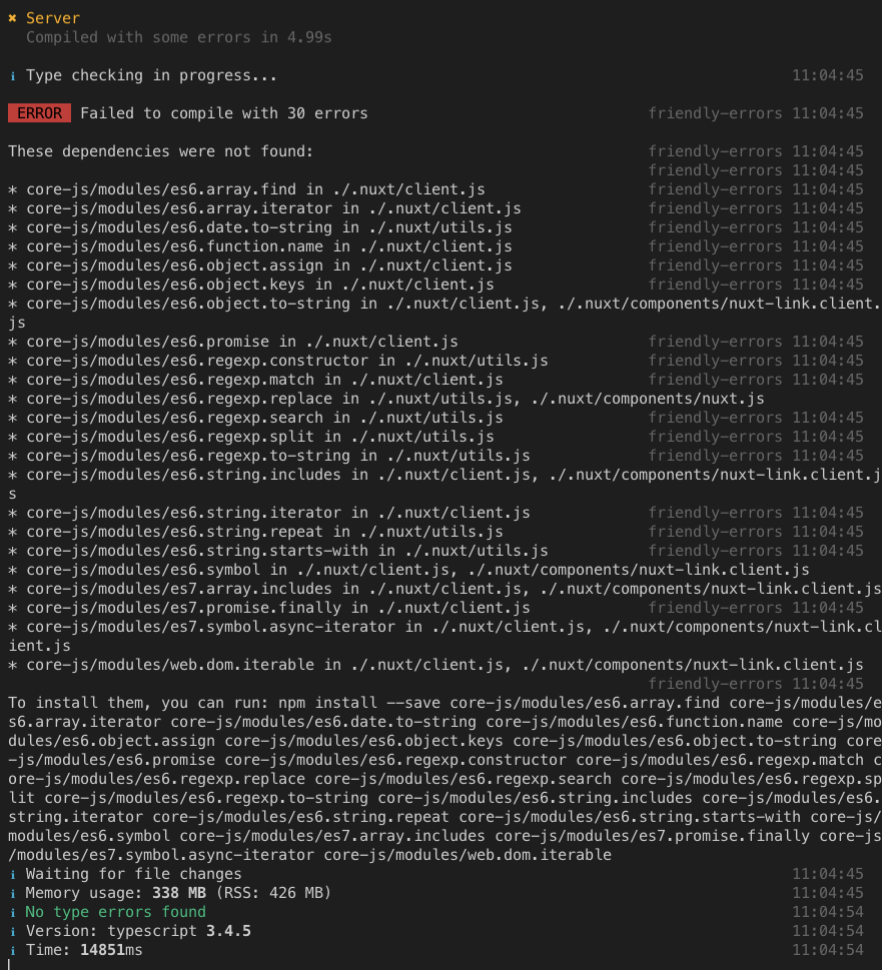
yarn add vue vue-property-decorator nuxt @nuxt/config @nuxt/typescript @babel/polyfil core-js @types/core-js@babel/polyfilとcore-js@^2はよく分かっていませんが、core-js@^2が解決できないという旨のエラーが大量に出たんですが、この2つを依存に含めたら治っただけなのでもしかしたら別バージョンの NuxtJS ではいらないかもしれません。
恐らくes6.*やes7.*系のファイルは現在最新のcore-js@^3では含まれていない為起きているのだと思います。
設定ファイル
nuxt.config.ts
TypeScript の場合はnuxt.config.ts、.tsです。これをプロジェクトルートに起きます。とりあえず中身は空で大丈夫です。
import NuxtConfiguration from '@nuxt/config';
const config: NuxtConfiguration = {};
export default config;
tsconfig.json
これはこんな感じで。
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"es6",
"es7",
"es2017"
],
"sourceMap": true,
"strict": true,
"moduleResolution": "node",
"allowSyntheticDefaultImports": true,
"esModuleInterop": true,
"module": "esnext",
"experimentalDecorators": true
},
"include": [
"nuxt.config.ts",
"pages"
],
"exclude": []
}ページ作成
page/index.vueを作ります。
<template>
<div>
<h2>{{message}}</h2>
</div>
</template>
<script lang="ts">
import {Component, Vue} from 'vue-property-decorator'
@Component
export default class IndexPage extends Vue {
public message = 'Hello from NuxtJS!';
}
</script>結果
ページがちゃんと見れたら完了です。