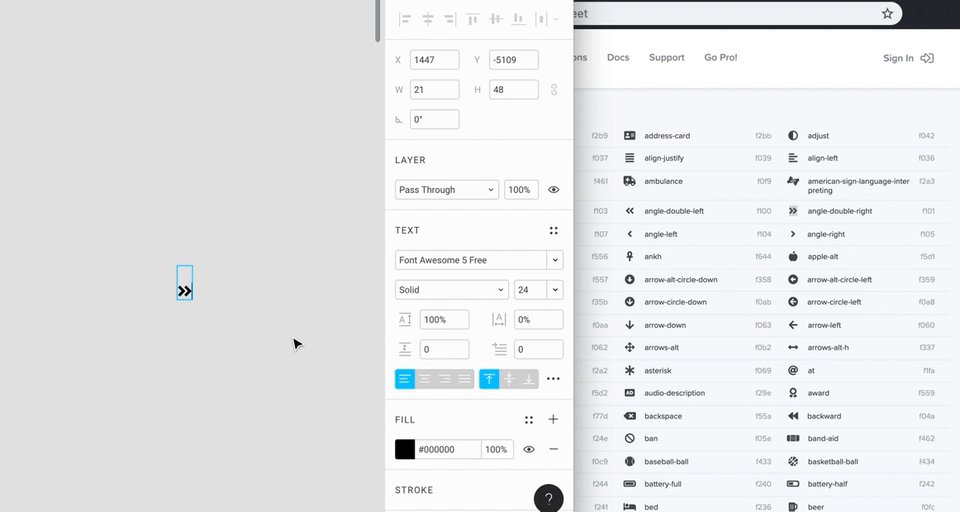
フォントを選択するセレクトメニューにはFont awesome 5 Freeという項目があります。これを使うとテキストで Font Awesome を使うことができます。
フォントを Font awesome 5 Free に
Figma はいつからか入力することができるようになったので、入力したほうが早いです。
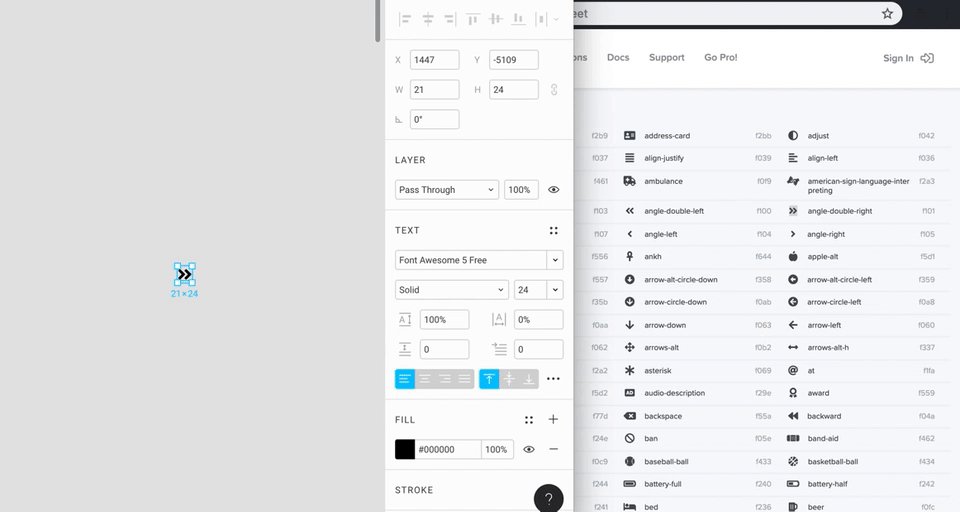
フォントをコピペ
Font Awesome CheetSheetという一覧できるサイトがあるので、ここから好きなアイコン部分をコピーして、 Figma に貼り付けます。
{#追記 2019-09}
Iconify プラグインを使う
Iconifyプラグインを導入することで、Figma から動かずにその場で探してドキュメントに追加することができます。
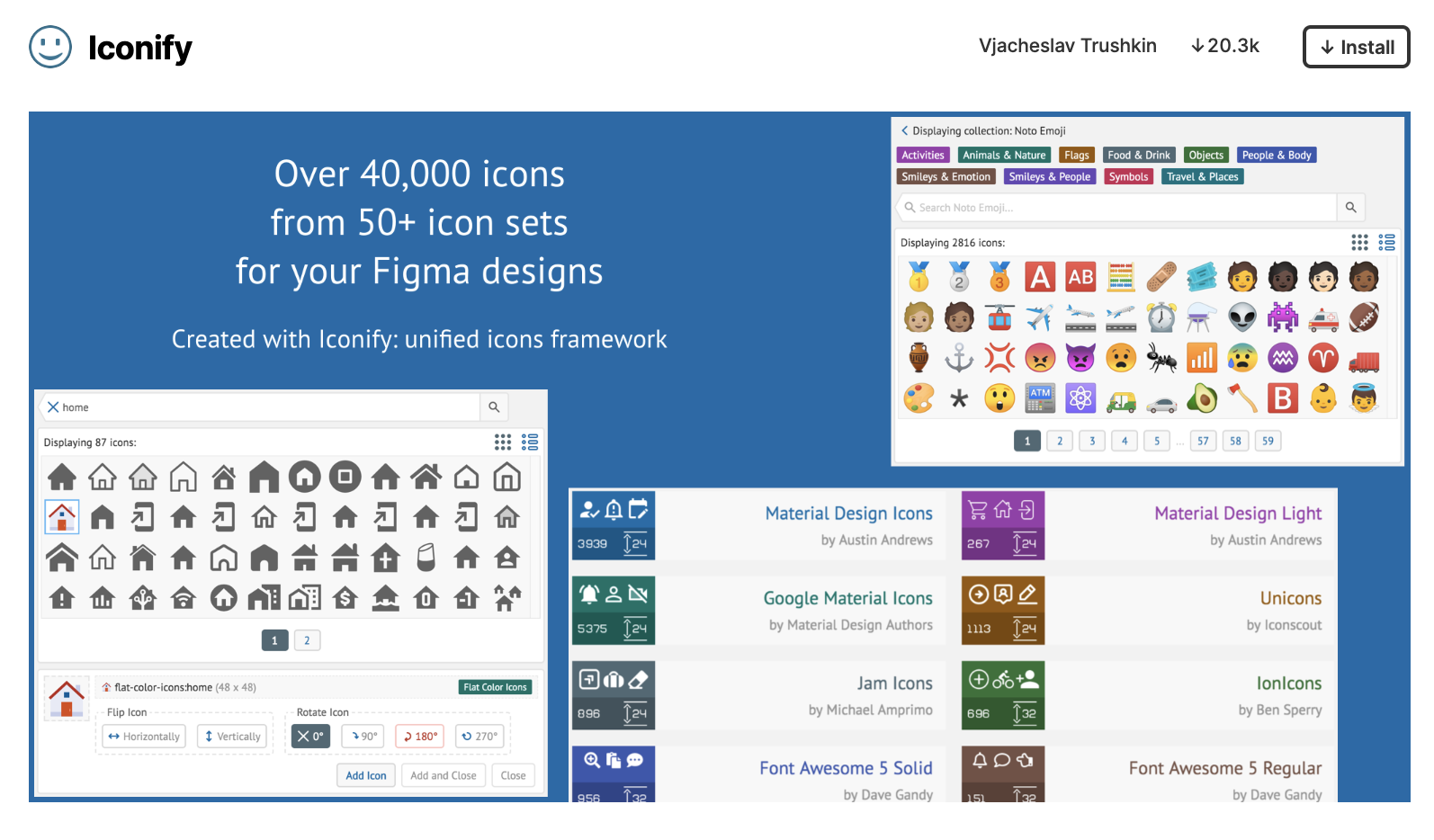
インストールするにはインストールページの「Install」をクリックするだけです。(ログイン済の状態で)
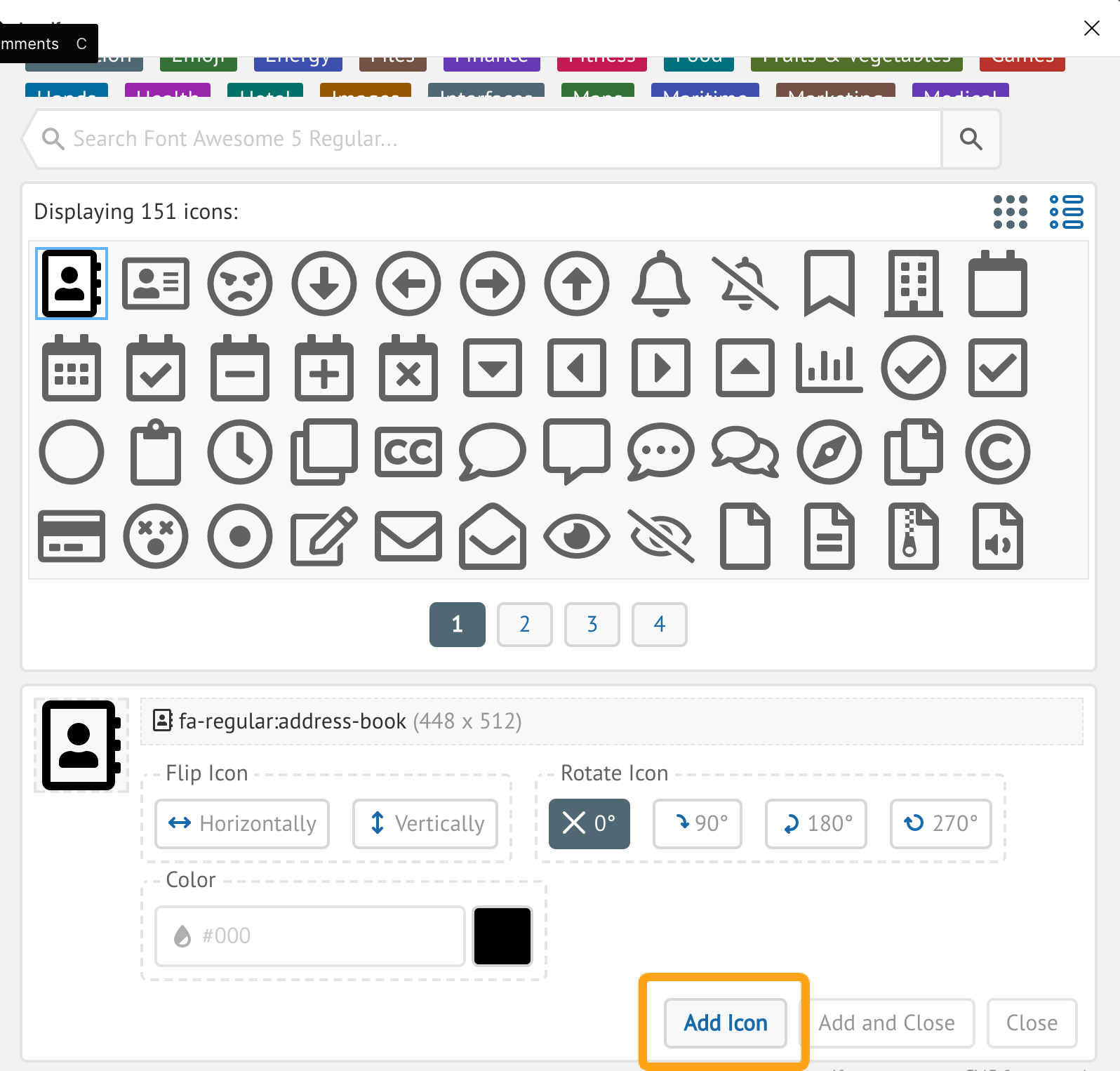
あとは使うだけです。ドキュメント上でコンテキストメニューのプラグインから Iconify を開き「Font Awesome 5」という項目(他にもマテリアルデザインアイコンなど様々なアイコンがある)を選択し、好きなアイコンを選びます。
あとは「Add Icon」すればドキュメントに置かれるハズです。
{/追記}