expo コマンドを開発マシンにインストール
コマンドのインストールは以下でできます。
yarn global add expo-cliexpoコマンドが使えるようになりました。では、そのinitコマンドを実行します。テーマはとりあえずworkingテキストだけが表示されるblankでいいと思います。
~/test expo init
? Choose a template: (Use arrow keys)
❯ blank
minimum dependencies to run and an empty root component
tabs
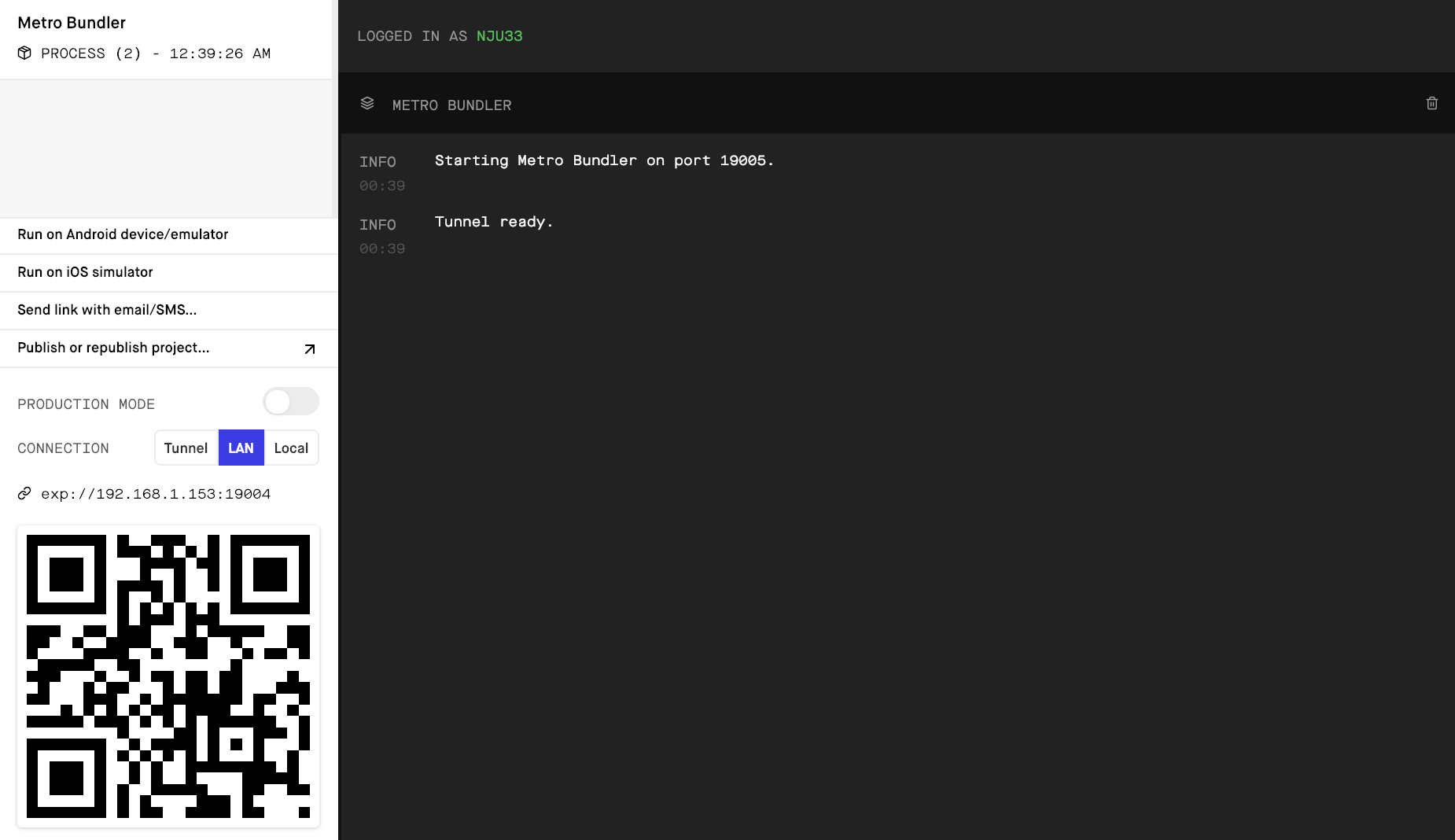
several example screens and tabs using react-navigation 依存のインストールなどもすべて終わったらPROJECT_NAMEへ移動し、yarn startしましょう。
このようなページが開けば開発マシン側は完了です。
expo アプリをスマホ端末にもインストール
これはそれぞれ以下から入れておきます。
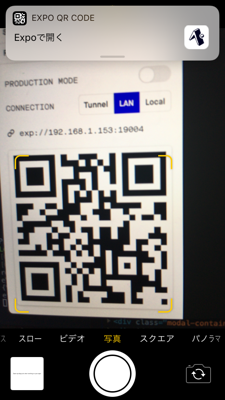
入れれたら、開発マシンのQRコードをスマホで読み込みます。
開くとビルドがはじまるのでしばらく待ちます。そして以下の画面になったらスマホ端末側も環境構築完了です。
リモートサーバーを使って環境構築
例えば EC2 などでexpo startしてそこに接続して見たい場合です。これには--tunnelオプションフラグを使います。
yarn start --tunnel
# expo start --tunnelすると、exp://nt-hdb.anonymous.<dir-name>.exp.direct:80というような URI が発行されるのでローカルからそこにアクセスするだけです。