Glitch はそのままだと5分 HTTP アクセスがないと停止してしまいます。また12時間ずっと立ち上がっていても停止します。これは新しい HTTP アクセスがくると再度立ち上げてくれますが、少しラグがでます。
ということで、少しは止まってしまうもの定期アクセスがあれば23時間50分ぐらいは動かせれそうです。そこで使うのがcron-job.orgというサイトです。
これは定期的に(2,5分毎など)や特定の時間に指定したメソッドで HTTP アクセスの処理を予約できるサイトです。なので2分毎に自分の Glitch 上の Web アプリにアクセスすることで停止するのを防ぐようにします。
Express での例
これは簡単で、単にそれ用の GET ルートを作ってそのに定期アクセスするだけです。一応200は返す作りにしましょう。これはcron-job.orgのデフォルト設定ですが、「 HTTP アクセスに失敗しまくった時はその定期処理を一時停止する」というような設定になっています。これはオフにできるのですが、個人的にcron-job.orgの管理が楽になると思うので、 Web アプリ側を対応したほうが後々楽だと思います。
というわけでこんなコードを書きました。
const express = require('express');
const app = express();
app.get('/cron-job', (_, res) => {
res.send('working!');
});
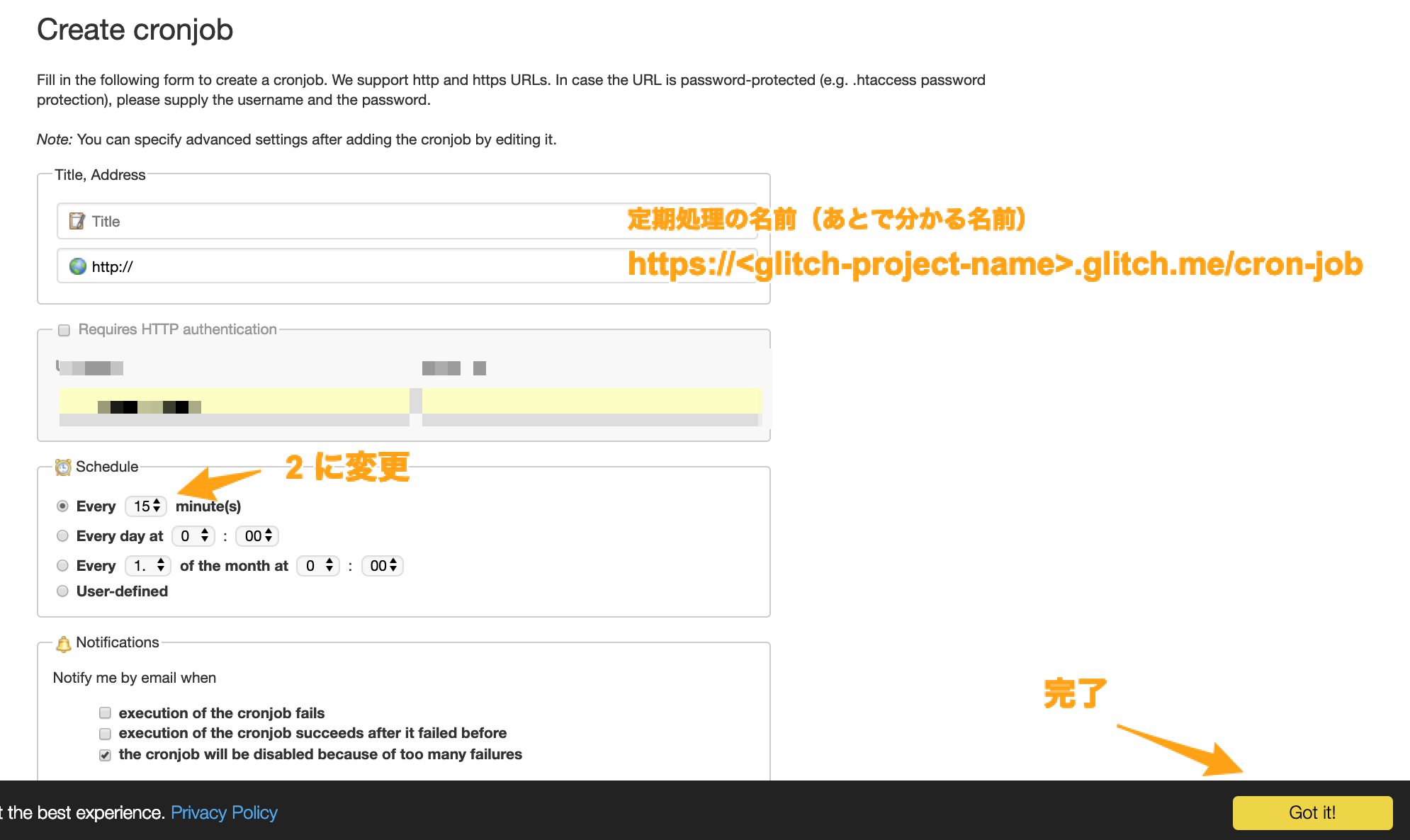
app.listen(3000);https://<glitch-project-name>.glitch.me/cron-jobという URL にアクセスするとworking!と表示されるページができました。
定期処理の設定
適当に認証だけ済ませます。そして Cronjobs タブから「Create cronjob」をクリックします。
アドレスには先程作った/cron-jobの URL を指定します。タイトルは何でもいいです。またデフォルトでは「Every 15 minute(s)」となっているので「Every 2 minute(s)」に忘れずに設定します。
登録して完了です。