依存をインストール
Docz はdoczという名前でインストールできます。またこれはテーマと一緒にインストールする必要があります。何か他に使いたいテーマがない限りdocz-theme-defaultを使います。
yarn add -D docz docz-theme-default 設定ファイルを作る
Docz の設定ファイルはdoczrc.jsに書きます。とりあえず「Hello]するぐらいなら設定したほうがいい項目はtitleぐらいですね。
module.exports = {
title: 'サイトのタイトル',
};ページファイルを作る
ページとなるファイルはプロジェクト以下の**/*.mdxファイルになります。.mdxファイルというのをあまり聞いたことがない人もいると思いますが、これはマークダウンの中で JSX を使えるようにしたもの、かつ JSX が動くのでちょっとしたスクリプトも書けるものです。地味に Prettier は既に対応済だったり最近良く使われます。
さて、.mdxファイルですがとりあえずindex.mdxとして作りましょう。 Docz の .mdxは更に頭にフロントマターを書いてそのファイル固有の設定を記述します。フロントマターというのはファイルの頭に Yaml 形式で色々定義できるやつです。
とりあえずこんな感じで作りましょう。
---
name: Foo
path: /items/foo
---
import {Playground} from 'docz';
# Foo
{() => Hello docz!}
そしてyarn docz devとするとポート3000でページが開けてページが見れるはずです。
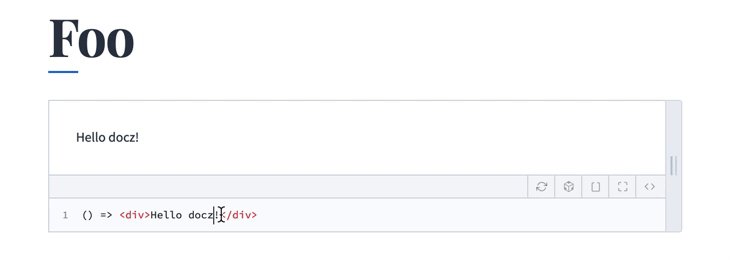
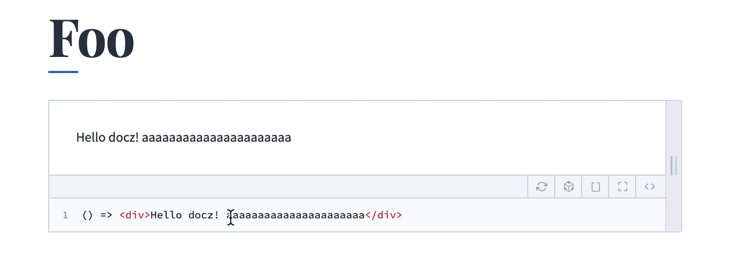
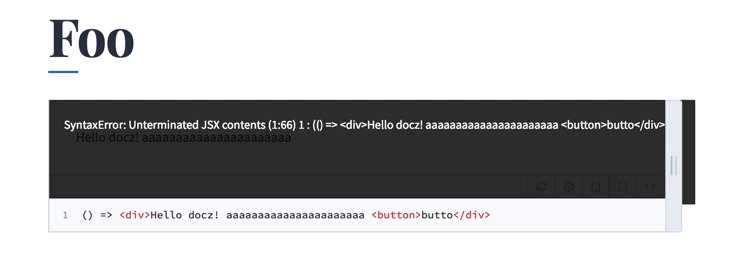
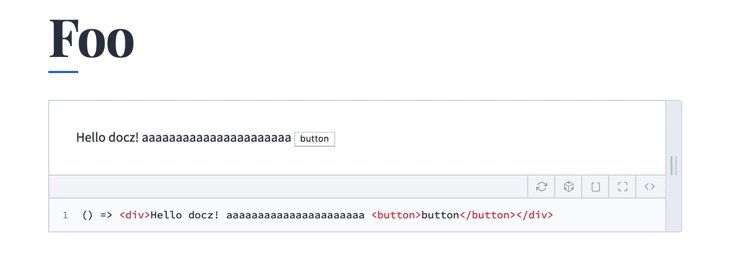
doczからインポートしているPlaygroundというコンポーネントは、その中に記述したコードをリアルタイム反映で確認できるようにしてくれたりレスポンシブ確認をしやすくしてくれる色々便利にしてくれるコンポーネントです。