ここで言うアクションは、
通知を出して「OK」をクリックしてもらう
「はい」か「いいえ」で答えてもらう
あることについて入力してもらう
などです。
スプレッドシートでユーザーにアクションを求める前に
上で挙げた系のメソッドはUiクラスで定義されています。スプレッドシートの場合これは、
const ui = SpreadsheetApp.getUi();で取得することができます。以下uiは上記で取得した値とします。
スプレッドシートでアラートを出す
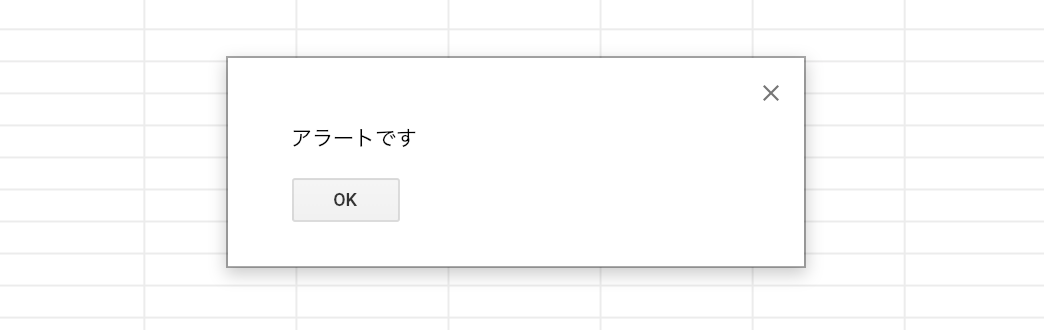
Ui#alertがあります。
const response = ui.alert('アラートです');responseにはユーザーが起こしたアクションの結果が入ります。この場合はButtonのタイプが返ります。
Button のタイプには以下のものがあります。
CLOSExボタンで閉じたOK「OK」を選択CANCEL「キャンセル」を選択YES「はい」を選択NO「いいえ」を選択
ボタンのカスタマイズ
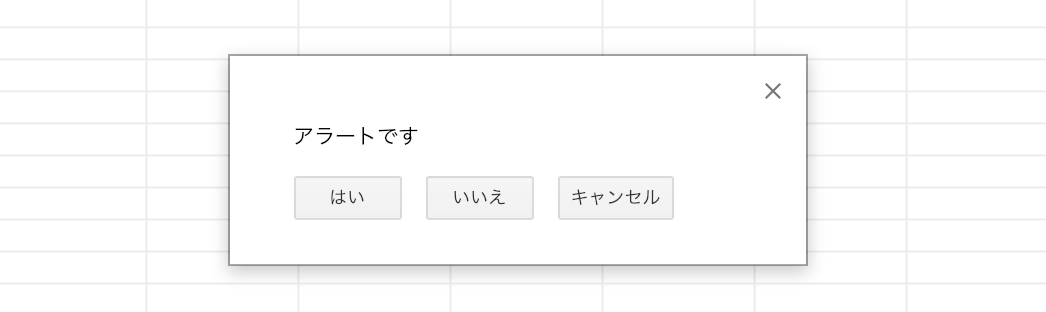
第二引数へButtonSetのプロパティを渡すことでボタンをカスタマイズできます。
ui.alert('アラートです', ui.ButtonSet.YES_NO_CANCEL);このボタンのタイプは以下の4つがあります。
OKはいOK_CANCELOK/キャンセルYES_NOはい/いいえYES_NO_CANCELはい/いいえ/キャンセル
タイトルをつける
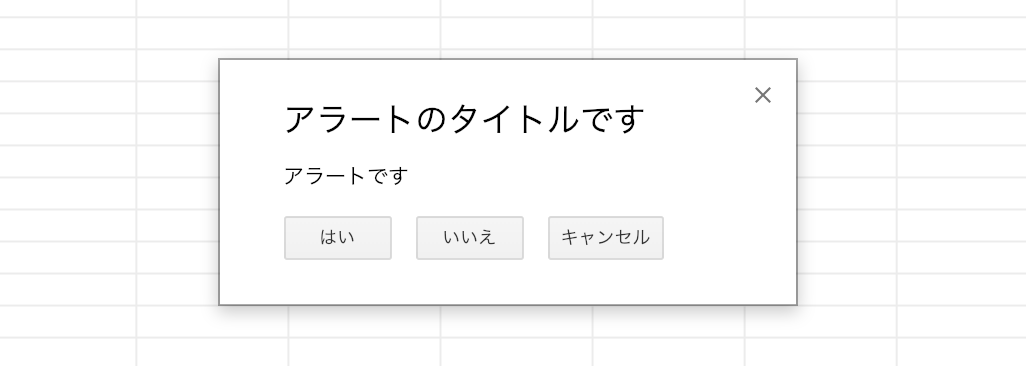
引数を3つ渡すと、第一引数がタイトルになります。
ui.alert('アラートのタイトルです', 'アラートです', ui.ButtonSet.YES_NO_CANCEL);スプレッドシートでプロンプトを出す
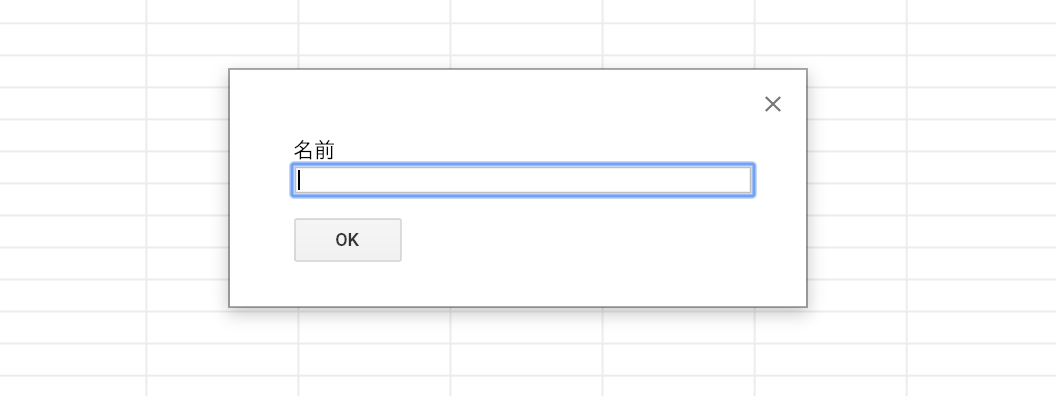
プロンプトとは何かしら入力できるアラートみたいなものです。
const promptResponse = ui.prompt('名前');戻り値のpromptResponseは2つのメソッドを持っています。
getResponseTextこれは入力された文字列を取得getSelectedButtonこれはボタンのタイプを取得(アラートと同じ)
こちらもアラートと同じで3つまで引数を設定することが可能です。